2 Different Types Of Graphics.
 If you ever tried to create some web graphics, posters or logos, then you’ve probably came across terms like “vector” or “bitmap” (also known as “raster”). These are the two basic types for creating any kind of graphics. Even if you didn’t know it at the time, it is certain that you worked with at least one of those types.
If you ever tried to create some web graphics, posters or logos, then you’ve probably came across terms like “vector” or “bitmap” (also known as “raster”). These are the two basic types for creating any kind of graphics. Even if you didn’t know it at the time, it is certain that you worked with at least one of those types.
Photoshop, for example, is the most common raster-based program in the market, so every time you use Photoshop, you work with bitmaps and pixels. In a similar field, Illustrator and Corel Draw are the most common vector-based programs, where you have to work with points and paths.
This article is based in the usage of these two graphic types as it certainly makes a difference how and when you use them.
Terms.
Knowing your work tools will “pay you back” eventually, at least this is what I think. This is why it is important to take a closer look into those two types.
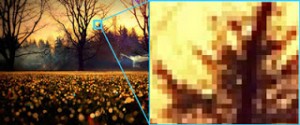
Raster Images or bitmaps are created by a number of pixels placed next to each other in a grid. A pixel is a single colored dot. Many pixels combined, create the image that you see (as the picture above).
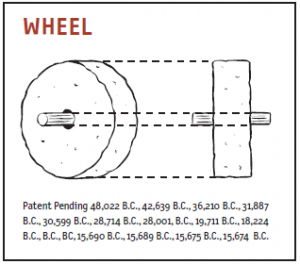
 Vector Images can be created by the usage of mathematical definitions exclusively. Every shape is ultimately a series of points connected by lines and represented by pure mathematical types. (All you have to know in order to draw a simple square, for example, is that it consists of four points that are connected and placed in a specific position.)
Vector Images can be created by the usage of mathematical definitions exclusively. Every shape is ultimately a series of points connected by lines and represented by pure mathematical types. (All you have to know in order to draw a simple square, for example, is that it consists of four points that are connected and placed in a specific position.)
Advantages & Disadvantages.
Raster Images
(+) The main advantage of raster images is based on the way a raster image is created. This vast number of pixels can create “continuous tone” images such as photographs. The amount of detail a bitmap image can have, depends on the resolution of the image (how many pixels/dots exists in an inch).
The standard resolution for printing is 300 dots per inch (300 dpi), when 72 dots per inch is the resolution for displaying an image in a computer monitor (72 dpi).
 (-) One of the main disadvantages of bitmaps images is that, the more you enlarge it, the more the image loses its quality and pixels become visible. This is known as “Pixelation”.
(-) One of the main disadvantages of bitmaps images is that, the more you enlarge it, the more the image loses its quality and pixels become visible. This is known as “Pixelation”.
(-) Another disadvantage of raster images is that the bigger the resolution of an image is, the bigger the size of this image becomes.
Bitmap images are used widely in the web and it is also a common methodology for developers to optimize the images they use by compressing them. This is done, mainly in order to prevent a webpage from exceeding an “appropriate” size (at this time an average of 500 Kb is probably fine).
Vector Images
(+) Scalable Vector Images, as the name suggests, give you the ability to enlarge or shrink them at any size, without any loss of quality,
(+) they create small file sizes but…
(-) vector graphics, cannot reproduce continuous tone images the way bitmaps can.
Way of Use and Common Formats.
As we already mentioned, raster graphics are mainly used in photography and in the web. Some known raster formats are: BMP, GIF, JPEG, JPG, PNG, PICT (Macintosh), PCX, TIFF.
Vector Graphics are mostly used for designing logos or any combination of shapes that can be used for business cards, posters or any kind of graphics that eventually will be “sent” to a printer.
Some known vector formats are: EPS, AI, SVG, SWF, PDF, DFX, CDR, or DWG.
Generally, it is a good practice, to design any kind of logo as vector and then converting it into a raster format. The most common reason for doing this, is the ability to rescale the image and re-print it at once, without any loss of quility.
It is worth to be mentioned that, each type of graphics can be converted to the other and vice-versa. Converting a vector image to raster is by far an easier process and with no particular problems in it.
Adobe Illustrator can do both. You can save your file as png, jpeg or any other format in order to “rasterize” your shape or you can “vectorize” your bitmap image by “outlining” it.
Conclusion
There is no right or wrong type for graphics. Either one has its advantages and disadvantages. You just have to know when and what to use. There will be times when you may need to combine both of those types at the same file!
If you learn how to use them right, I’m sure you are going to benefit even more by them.